
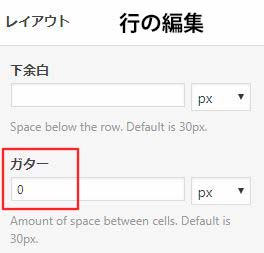
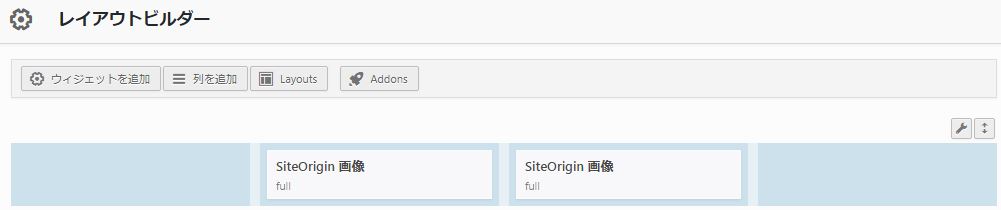
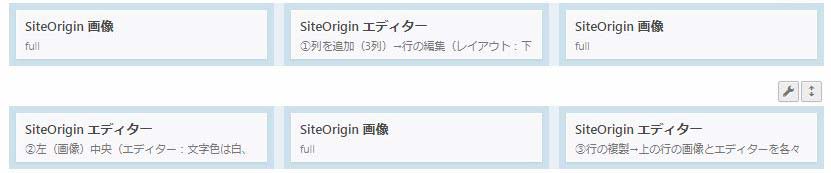
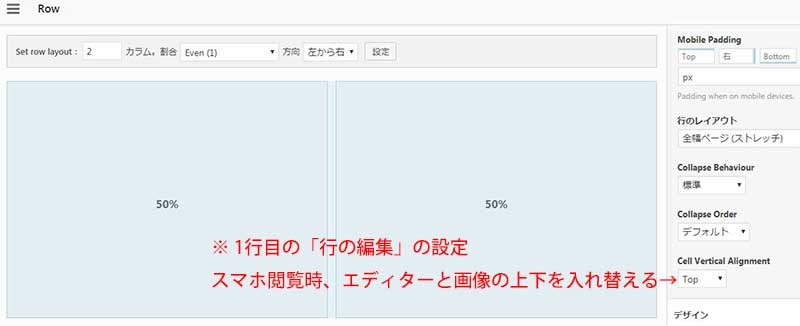
①列を追加(3列)→行の編集(レイアウト:下余白0px ガター0px / デザイン:背景色 黒)

②左(画像)中央(エディター:文字色は白、パッティング:PC 下0pxその他40px / モバイル 0pxと30px )右(画像)

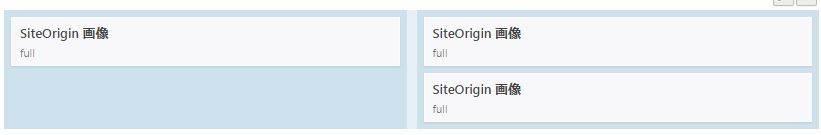
③行の複製→上の行の画像とエディターを各々重複→下の行へ配置 ※エディターのパッティングは設定画面で確認
3×3の場合、タブレットで見たときに問題あり。たくさん文字を入れると画像の高さを越えてはみ出してしまう。
参考にしたサイト いこいの村岩手:https://www.ikoi-iwate.co.jp/

【行の編集】↓写真サイズは 600×600px

【Site Origin エディター】

参考URL:https://www.kubota-paint.jp/

【行の編集】

【マウスオーバーの設定】
ページ下部の「カスタムCSS」の場所に以下内容を記述する。ページ内のリンクの貼ってある全ての画像に適用される。
a:hover img{
opacity:0.7;
transition-duration: 0.7s;
}
【 opacity:透明度 transform:変形 transition:時間的変化 】
a:hover img{
opacity:0.7;
transform: scale(1.02);
-webkit-transform: scale(1.02);
-moz-transform: scale(1.02);
-o-transform: scale(1.02);
-ms-transform: scale(1.02);
transition: 0.5s ease-in-out;
-o-transition: 0.5s ease-in-out;
-moz-transition: 0.5s ease-in-out;
-webkit-transition: 0.5s ease-in-out;
}
参考URL:https://www.seikowatches.com/jp-ja
参考URL:https://www.johnsmedley.jp/
参考URL:https://www.metaphys.jp/
参考URL:https://www.openingceremonyjapan.com/
参考URL:https://www.kimono-yamato.co.jp/
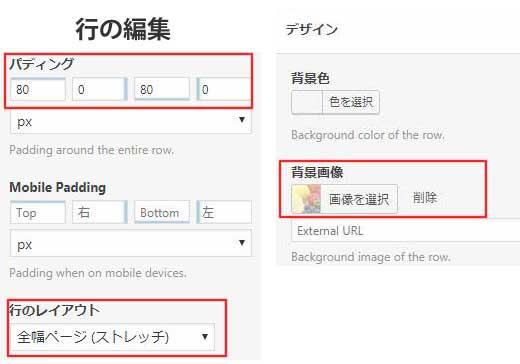
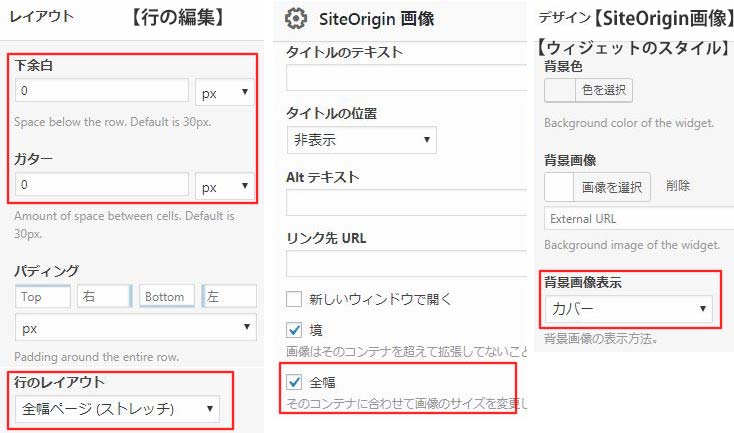
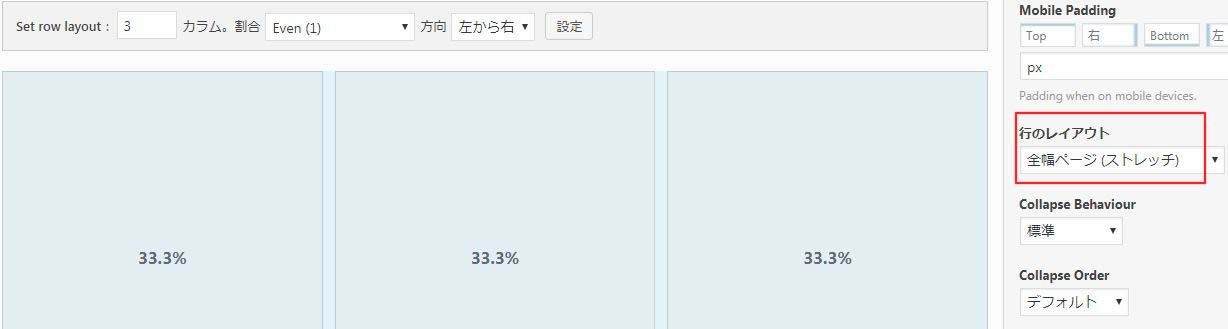
【行の編集】レイアウト
ガター0 / 行のレイアウト:全幅ページ(ストレッチ)

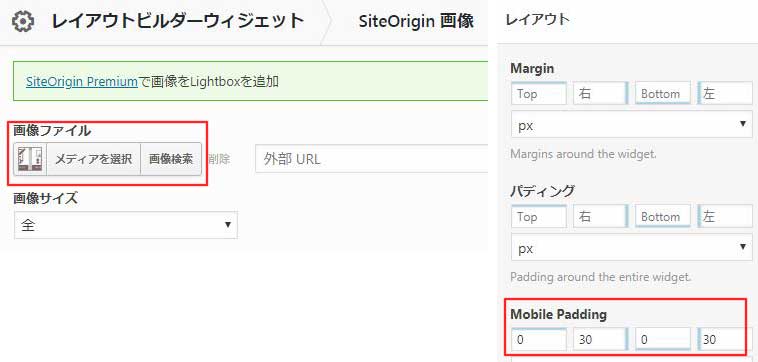
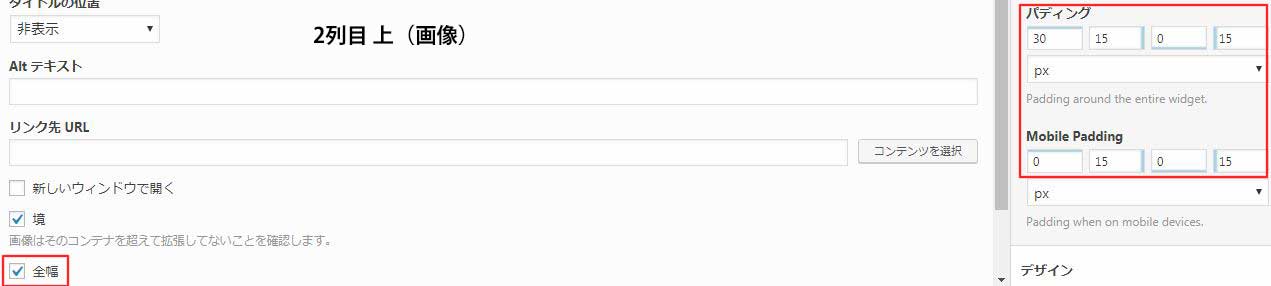
【画像の編集・マージンとパッティングの設定】

一瞬を切り取る高速連写/高速AF
他の追随を許さない圧倒的な連写性能や飛躍的な進化を遂げた高速 AFシステム、高速ファインダーにより捉えることが難しかったその一瞬を逃すことなく高精細に切り取ります。


一瞬を切り取る高速連写/高速AF
他の追随を許さない圧倒的な連写性能や飛躍的な進化を遂げた高速 AFシステム、高速ファインダーにより捉えることが難しかったその一瞬を逃すことなく高精細に切り取ります。
参考URL :https://www.olympus-imaging.jp/product/dslr/em1mk2/index.html

【 行の編集 2つ全て 】下余白 0px / ガター 0px / 行のレイアウト:全幅ページ(ストレッチ)
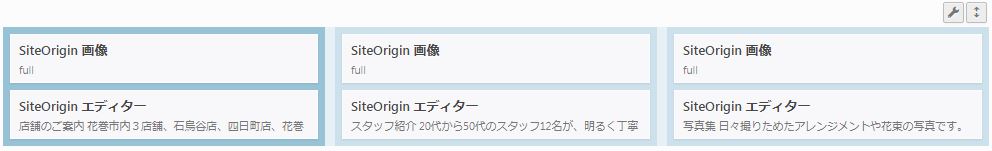
< 以下、2行全て同じ設定 >
※Site Origin画像の「全幅」にチェックを入れること!
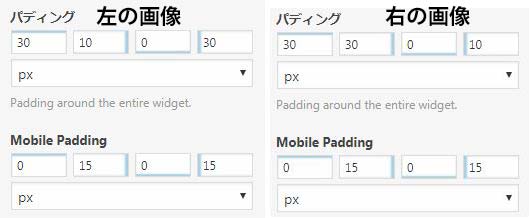
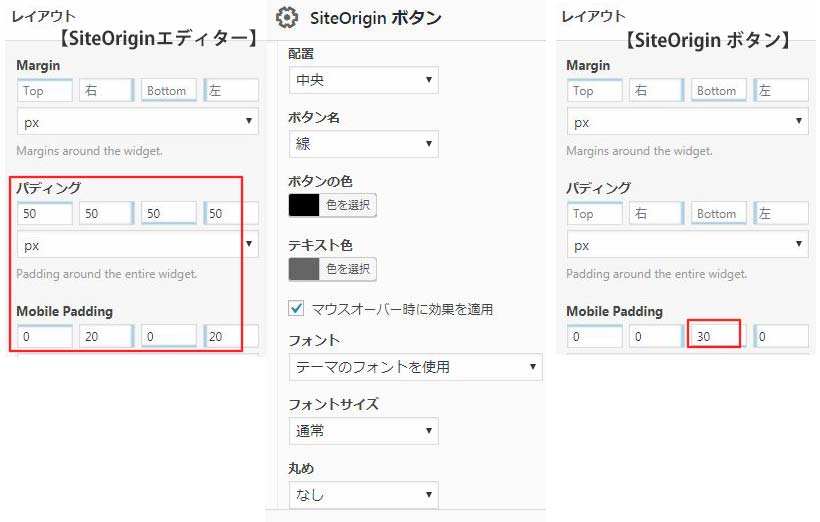
【 エディター 】パディング:50 50 0 50 Mobile Padding: 0 15 0 15
【 画像 】Mobile Padding: 0 0 10 0(上 右 下 左)
【 ボタン 】Mobile Padding: 0 0 70 0




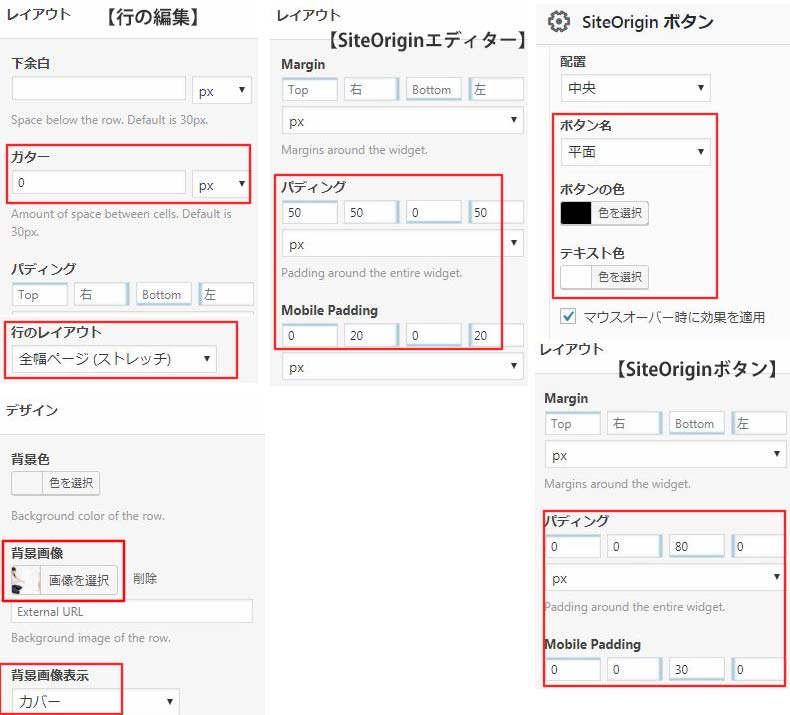
【行の編集】レイアウト:下余白 0px ガター0px 全幅ページ(ストレッチ)
【Site Origin画像】左端下の全幅のチェックボックスにチェックを入れる。背景画像表示:カバー


左:画像 右:文章(余白無し)
困った時 ピンポイントで学べます。ここだけ知りたい!を一緒に解決。お仕事持ち込み作成OK!自分のペースで学べます。生徒様1名に対し講師1名の完全マンツーマン対応。自習型(個別学習)グループ授業やビデオ授業が苦手な方にお勧めです。

※ 行の編集→行のスタイル→デザイン→背景色【#f2f2f2】グレー色


左:無し 右:文章 ※行背景画像
困った時 ピンポイントで学べます。ここだけ知りたい!を一緒に解決。お仕事持ち込み作成OK!自分のペースで学べます。生徒様1名に対し講師1名の完全マンツーマン対応。自習型(個別学習)グループ授業やビデオ授業が苦手な方にお勧めです。


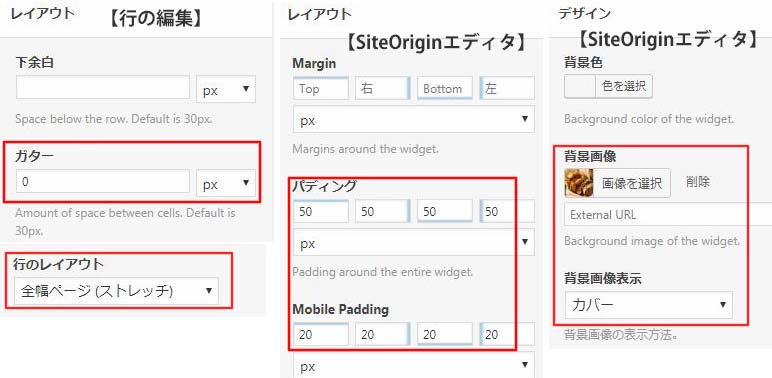
左右に画像(エディターの背景に画像)
困った時 ピンポイントで学べます。ここだけ知りたい!を一緒に解決。お仕事持ち込み作成OK!自分のペースで学べます。生徒様1名に対し講師1名の完全マンツーマン対応。自習型(個別学習)グループ授業やビデオ授業が苦手な方にお勧めです。入会金、月会費無料!完全マンツーマン対応の地域最安値を実現!平日の仕事帰りにも学べます。見学ご相談無料(要予約)。
左右に画像(エディターの背景に画像)
困った時 ピンポイントで学べます。ここだけ知りたい!を一緒に解決。お仕事持ち込み作成OK!自分のペースで学べます。生徒様1名に対し講師1名の完全マンツーマン対応。自習型(個別学習)グループ授業やビデオ授業が苦手な方にお勧めです。入会金、月会費無料!完全マンツーマン対応の地域最安値を実現!平日の仕事帰りにも学べます。見学ご相談無料(要予約)。

※SiteOriginエディターでの文字数は、それぞれ同じにすること!(文字数が違えば画像の高さが変わるので)
※ボタンは、ショートコードで挿入(ページビルダーの「ボタン」では出来ない)

左右に画像(エディターの背景画像)
困った時 ピンポイントで学べます。ここだけ知りたい!を一緒に解決。お仕事持ち込み作成OK!自分のペースで学べます。生徒様1名に対し講師1名の完全マンツーマン対応。
左右に画像(エディターの背景画像)
困った時 ピンポイントで学べます。ここだけ知りたい!を一緒に解決。お仕事持ち込み作成OK!自分のペースで学べます。生徒様1名に対し講師1名の完全マンツーマン対応。
左右に画像(エディターの背景画像)
困った時 ピンポイントで学べます。ここだけ知りたい!を一緒に解決。お仕事持ち込み作成OK!自分のペースで学べます。生徒様1名に対し講師1名の完全マンツーマン対応。

※SiteOriginエディターでの文字数は、それぞれ同じにすること!パッティングの設定は上記と同じ。
縦書き
縦書きの方法
【HTML】SiteOriginエディター
<span style="font-size: 36px; color: #ffffff;"><strong><span style="font-family: MS明朝, serif;">縦書き</span></strong></span> ※ゴシック系フォントの場合は、最後「serif」ではなく「sans-serif」にすること。
【CSS-PC】SiteOriginエディターの属性
body{
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
-webkit-writing-mode:vertical-rl;
}
span{
display:inline-block;
vertical-align: middle;
line-height:normal;
}
span{
margin: 30px auto; ←上下30px余白、左右を中央
width:51%; ←文字の幅分、多少ずれるので微調整
}
【CSS-モバイル】SiteOriginエディターの属性
span{
margin: 80px auto; ←上下80px余白(写真を大きく見せる為)、左右を中央
width:55%; ←文字の幅分、多少ずれるので微調整
}

① 行の編集→行のスタイル→レイアウト→行のレイアウト【全幅ストレッチ】
② 行の編集→行のスタイル→デザイン→背景画像【画像を選択】/ 背景画像表示【カバー】←Fixed(固定)
【SiteOriginボタン】
パッティング 0 0 80 0 / モバイルパッティング 0 0 30 0
[iheu_ultimate_oxi id="1"]
Image Hover Effects Ultimate プラグイン
WordPressで画像のマウスオーバーアクションを作成する(Image Hover Effects Ultimate)
参考URL:https://protrek.jp/ パッティングの設定に注意!
【行の編集】ガター 15pxで設定!





【マウスオーバーの設定】
ページ下部の「カスタムCSS」の場所に以下内容を記述する。ページ内のリンクの貼ってある全ての画像に適用される。
a:hover img{
opacity:0.7;
transition-duration: 0.7s;
}
【 opacity:透明度 transform:変形 transition:時間的変化 】
a:hover img{
opacity:0.7;
-ms-filter: “alpha( opacity=70 )”;/* IE 8,9 */
transform: scale(1.02);
-webkit-transform: scale(1.02);/*Google Chrome、Safari */
-moz-transform: scale(1.02);/*Firefox */
-o-transform: scale(1.02);/*Opera */
-ms-transform: scale(1.02);/*Internet Explorer */
transition: 0.5s ease-in-out;
-o-transition: 0.5s ease-in-out;/*Opera */
-moz-transition: 0.5s ease-in-out;/*Firefox */
-webkit-transition: 0.5s ease-in-out;/*Google Chrome、Safari */
}