つれづれ日記
※ ページビルダーを使うとライティングの「子ページ一覧の表示」が作動しなくなる。

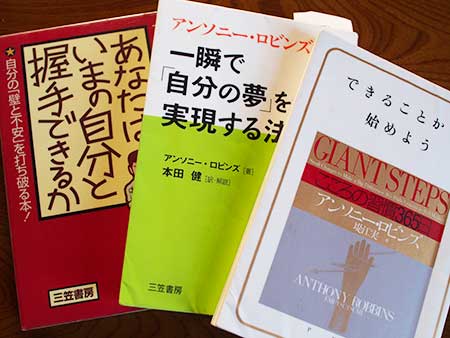
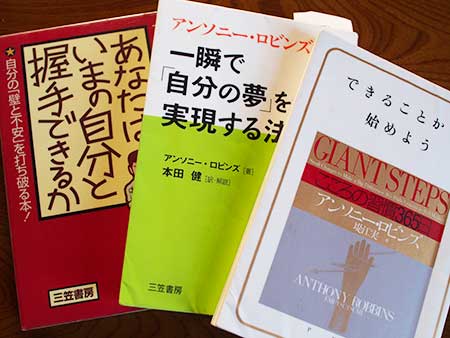
世界No1の自己啓発コーチと言われるアンソニー・ロビンズをご存知の方は多いはず!恥ずかしながら、実は彼の本を読むのは初めてなんです。彼は、7歳の時に両親が離婚。経済的にめぐまれず、大学への進学をあきらめます。ビル清掃アルバイトをしながら17歳からの2年間で約700冊の成功哲学や心理学に関する本を読破し、また自己啓発の大家ジムローンやNLPの創始者のリチャード・バンドラーに…。

世界No1の自己啓発コーチと言われるアンソニー・ロビンズをご存知の方は多いはず!恥ずかしながら、実は彼の本を読むのは初めてなんです。彼は、7歳の時に両親が離婚。経済的にめぐまれず、大学への進学をあきらめます。ビル清掃アルバイトをしながら17歳からの2年間で約700冊の成功哲学や心理学に関する本を読破。

ワードプレスの魅力
ワードプレスの最大の魅力に「プラグイン」機能の素晴らしさがあります。標準のワードプレスにはない機能(プログラム)が「プラグイン」という形で配布されています。Webサイトに様々な機能を持たせる事が出来るのです。



ワードプレスの最大の魅力に「プラグイン」機能の素晴らしさがあります。

ワードプレスの最大の魅力に「プラグイン」機能の素晴らしさがあります。
画像付きボックス(枠線あり)の作成方法
- 列を追加(2カラム 50%)
- 1列目を右クリック→レイアウトビルダーを選択
- ボックス右側にある「編集」をクリック→右のサイドバーから①レイアウト(パッティング:上下左右の余白を10px)②デザイン(境界線の色をグレーに)その後、終了ボタンを押さずに…
- ウィジェットを追加
①Site Origin画像(画像を選択)
②Site Origin エディター → 文章を入力(「タイトル」に文字を入れない場合、本文内で見出し5を設定)→ 終了 → 終了 ページの画面に戻る
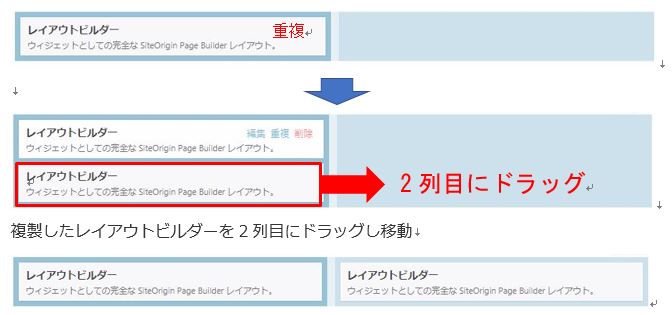
【左に画像+右に文章 レイアウトの場合】 右クリック→列を追加(2カラム )→Site Origin 画像を左のエリアに、とSite Origin エディターを右のエリアに移動。空の上のボックスを「列の削除」 - ページ画面に戻った後、上記で設定した1列目のレイアウトビルダーで「重複」をクリック

- 2列目の中身を編集(画像と文章を変更)
【塗り潰しボタン】
<a href=”#” class=”btn btn-primary btn-sm”>詳しくはこちら</a>
【ワイヤーボタン】
<a href=”#” class=”btn btn-default btn-sm”>詳しくはこちら</a>

SiteOrigin エディターで「タイトル」に文字を入れた場合
ワードプレスの最大の魅力に「プラグイン」機能の素晴らしさがあります。標準のワードプレスにはない機能(プログラム)が「プラグイン」という形で配布されています。

ページビルダー
ワードプレスの最大の魅力に「プラグイン」機能の素晴らしさがあります。標準のワードプレスにはない機能(プログラム)が「プラグイン」という形で配布されています。

ページビルダー
ワードプレスの最大の魅力に「プラグイン」機能の素晴らしさがあります。標準のワードプレスにはない機能(プログラム)が「プラグイン」という形で配布されています。

テスト
テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト
